Project - Food Delivery - Ideate
Design / Innovation problem to practice tools from the Ideate phase of Design Thinking.
Congratulations! We have now covered the tools and frameworks for the ideate phase of design thinking.
The concepts covered in Tools and Frameworks for Generating Ideas and User Values and Behaviors article series are not separate approaches to ideation. They are compatible and should be used to complement each other. For example, an innovation team might create personas, then explore the tensions in those personas using a 2 by 2 framework, and then apply the SIT tools. These tools and frameworks are not part of a rigid process. They are meant to be adaptable to any context.
The goal in the ideate phase is to create a cycle of divergent and convergent thinking by generating ideas and then iterating on them. Instead of focusing on five or 10 ideas, go for volume. Trying to create dozens and dozens of ideas will not only amplify creativity, but also reduce the likelihood of people becoming attached to ideas that have not been rigorously critiqued yet.
The next phase of design thinking will begin with the critique process that focuses on combining ideas into combined, testable solutions. So use your judgment here to refine and expand on ideas, not to rule them out.
For some, ideation will be one of the most exciting parts of design thinking. Breaking through cognitive fixedness and following up on insights is energizing work.
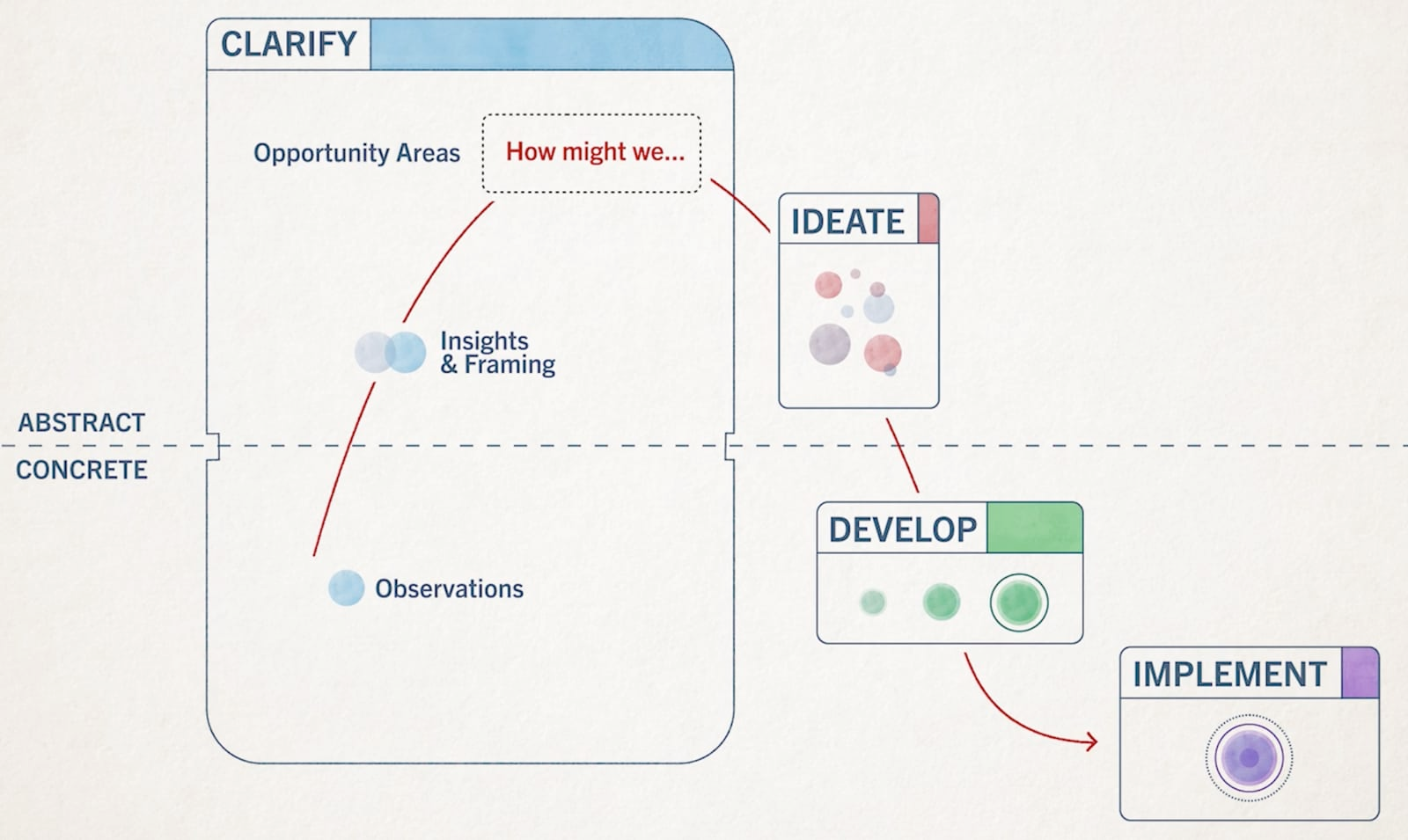
But before we proceed with the next, Develop, phase of design thinking, let's continue practicing with our Food Delivery design / innovation problem and continue building on the already completed clarify phase of it.

For the Ideate project work, we will complete the following tasks:
- Review our research and create design principles.
- Apply the SIT Thinking Tools and open-ended ideation tools in the creative matrix.
- Iterate using the Function Follows Form principle.
- Reflect on our initial ideas using the design heuristics.
- Create personas and POV statements.
- Practice applying the Fogg Behavior Model.
Identifying Design Principles
Recall that design principles are the attributes that a potential solution must have to effectively address the pain points identified in your design research.
Examples of design principles include “easy to use,” “environmentally sustainable,” or “comfortable.” (These could also be phrased as nouns, such as “ease of use.”)
Identify three design principles based on the research you completed in the Clarify phase. These principles will guide your ideation practice:
| # | Design Principle |
|---|---|
| 1 | Fast Delivery |
| 2 | Hot Food |
| 3 | Simple UX |
Generating Ideas
Using your research and the design principles you just identified, apply the ideation tools from the Clarify phase to generate ideas.
This includes the structured SIT thinking tools:
- Task Unification (The Closed World; The Principle of Function Follows Form)
- Assigning an additional task to a component and evaluating the result
- Multiplication (for Qualitative Change)
- Creating a copy of a component with a qualitative change that makes it different from the original in some way
- Division
- Separating the components from an assumed “whole” to reconfigure them in unexpected ways
- Subtraction
- Removing a component that was previously considered essential
- Attribute Dependency (for Comparing Relationships)
- Creating or eliminating relationships between components (internal attributes) and factors from the environment (external factors)
It also includes the more open-ended approaches:
- Problem Stories and undesired phenomena (UDPs) (Creative Problem-Solving)
- Developing a chain of undesired phenomena (UDPs) linked by cause and effect. The chain builds upward by asking “So what?” / “What is the next possible negative outcome?” and downward by asking “Why did this happen?” / “What is the cause?”
- Alternate Worlds
- Identifying and using perspectives from different industries, organizations, or disciplines to generate fresh ideas about a problem
- (Opportunities in) 2 by 2 frameworks
- Plotting two sets of tensions related to the innovation problem (e.g., low vs. high emphasis on technology, low vs. high emphasis on design) on the x and y axes of a graph to create four quadrants. You can then determine where existing solutions fit, where your strengths are, and where your long-term areas for opportunity might be.
- Unstructured Brainstorming
- Discussing a problem as a group and following spontaneous ideas wherever they lead. For this project, you may discuss your innovation with family, friends, or classmates, or simply ponder it on your own.
Creative Matrix
| Tools | Fast Delivery | Hot Food | Simple UX |
|---|---|---|---|
| Task Unification | The doorman in the building will now also act and as the person to receive drone delivery | Food packages will now also have another purpose material to keep the food hot longer | |
| Multiplication | Deliver method not human but drone | Food packages made of different material to keep food warm | |
| Division | |||
| Subtraction | Delivery man removed | Remove all ads and popups from the app. Keep it minimalistic | |
| Attribute Dependency | Food delivery doesn’t depend on humans anymore | ||
| Problem Stories / UDPs | The customer doesn’t order when he is hungry > Delivery is slow > Delivery men are slow | The customer doesn’t order when he is hungry > Food is cold > Slow delivery > Delivery men are slow | |
| Alternate Worlds | We can use drones for delivery as well! | Thermos to keep coffee hot – we can apply that to food packaging | |
| 2 by 2 Frameworks | Tension between good UX and Profit. Currently, we are in quadrant with bad UX and high profit, and we want to move to good UX high profit. So find another whey to motivate a user to order more instead of bothering him with ads and popups | ||
| Brainstorming | Many people I spoke to about this confirmed to me that they are super frustrated with terrible UX of existing delivery apps |
Iterating Through Function Follows Form
The SIT principle of Function Follows Form encourages you to consider the benefits of your ideas first, and then their challenges.
- Choose two of the ideas you listed in the previous exercise and identify their benefits, advantages, or possible markets.
- Then, identify any challenges related to desirability, feasibility, or viability. How could you adapt these ideas to address the challenges you identified?
- Drone Delivery – fast delivery, but – feasibility problem – will law allow this – solution – connect with people with government
- Minimalistic App / UX – great user experience, but – viability problem – if we stop bothering and nudging people to buy, they could spend less – solution is to find another way to motivate them – for example by efficient UX
Applying Design Heuristics
Recall the six LUMA Institute design heuristics covered in this course:
- Anticipate user needs - Consider user needs from multiple perspectives, considering the characteristics of possible user groups and the context of use, including how, where, and when they will use the innovation.
- Recognize constraints - Consider the factors — such as time, money, capability, and routine — that might constrain your target users in the context of the innovation.
- Create responsive feedback - Design the innovation to communicate status information clearly and easily; provide the user with feedback about their impact on the system.
- Match mental models - Analyze an idea through the lens of how users process and understand the world. Make sure it will be intuitive to users given their prior experiences.
- Minimize perceived complexity - Make your idea as easy as possible to use and understand.
- Prevent errors - Analyze the idea for areas where someone might make a mistake and work to prevent those mistakes. Provide opportunities for a graceful recovery when errors do occur.
Choose two ideas and apply one or more of these heuristics:
- Drone Delivery – match mental models – user expects food delivered to his door. Since there is no more human delivery, but drone, how to deliver user’s expectations? The doorman of the building will do it and be part of the deal.
- Minimalistic App – minimize perceived complexity – focus the app to do only one thing excellent – choose the food and remove all the complexities.
Creating Personas and POV Statements
Recall that a persona is a research-based fictional composite that presents the goals and behaviors of a particular group of users. It describes the group’s goals, their pain points, and the design principles that would make solutions work for them.
Persona for a group of users or stakeholders in our innovation context:
- Name of persona: Hungry Karen
- Goals: Have the food ASAP
- Pain Points: Slow food delivery
- Design Principles: Fast Delivery
Point of View (POV) statement for the group we just identified:
A person needs a way to order the food quickly because he is hungry.
Using the Fogg Model

Although behavior change is not applicable to every innovation challenge, it is still worthwhile to practice with the related tools. Even the stakeholders for a new business model or strategy will have differing levels of motivation and ability.
For reference, the following are brief definitions of each of the three types of prompts in the Fogg model:
- Spark prompts increase motivation. They provide instructions aligned with pleasure/pain, hope/fear, or acceptance/rejection.
- Facilitator prompts increase the user’s ability to act. They provide instructions while also making the behavior easier.
- Signals are simply reminders to perform the action. When users are highly motivated and highly able, you can simply instruct them to maintain the behavior.
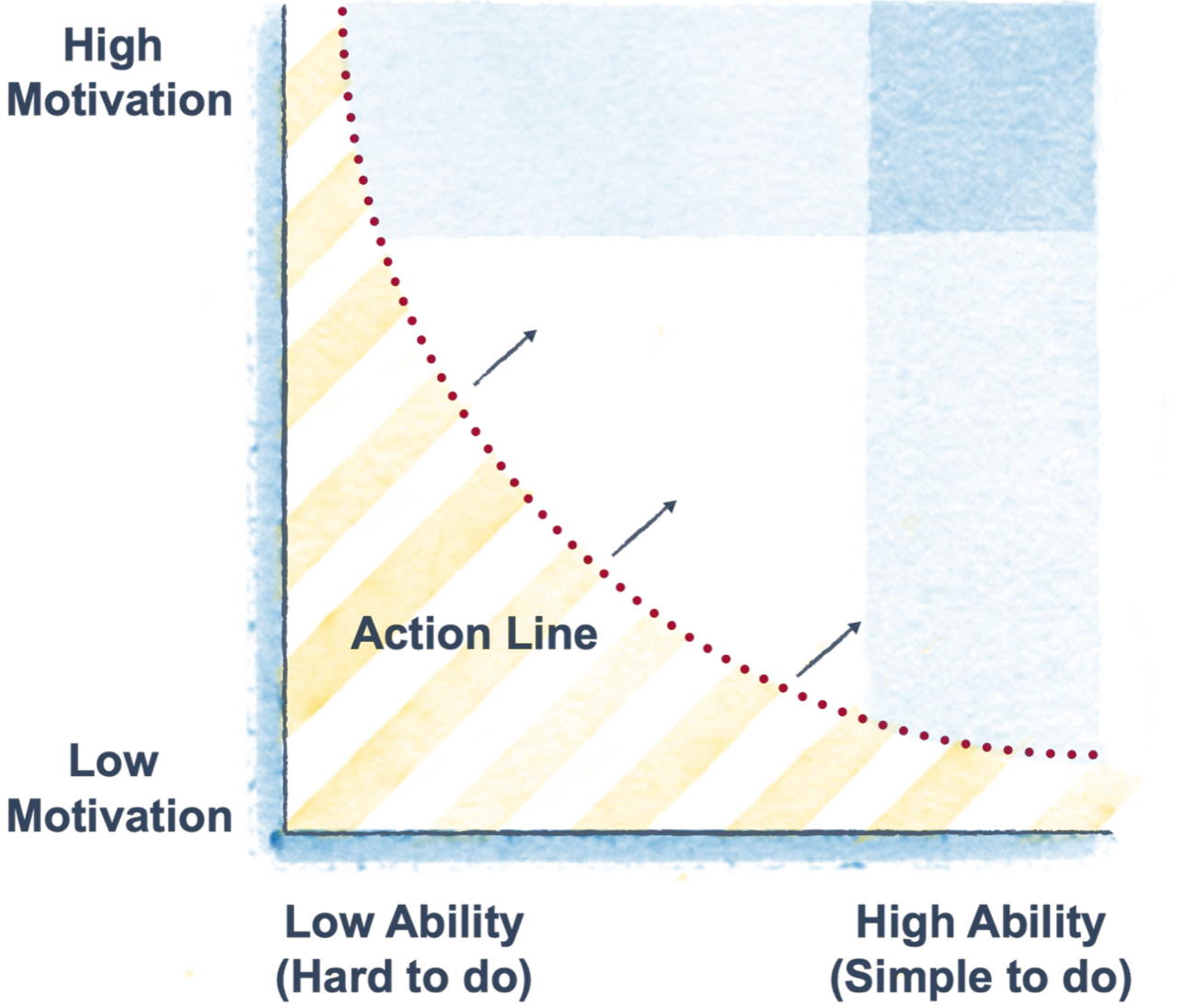
Using the persona and POV statement we just developed, think of a desired behavior and consider where users are relative to the action line in the Fogg Behavior Model.
- Do we need to increase their motivation and ability to get them above the action line?
- How would we prompt them to engage in the behavior once they were willing to perform it?
We want users to order food from our drone delivery service. Users are able but not motivated because in the past it has been slow. We use spark prompts to show them how fast drone delivery is.
That's it! In the upcoming articles, we will proceed with the Develop phase of Design Thinking, so stay tuned!