Using Observations to Plan Prototypes
Develop: An Experimentation Mindset - Defining and Refining Your Prototype Plan
Learning Objectives:
- Explain the relevance of earlier tools to the develop phase of design thinking
Unlike Bertucci’s, Frog Design was developing a concept that was closer to the far end of the spectrum in the near-far-sweet model: The goal was to completely reinvent old pay-phone technology for future urban infrastructure and community needs.
Given this broad goal, Frog Design had to keep a variety of users in mind. For example:
- Pedestrians would have many needs:
- Users could be any age and would have different levels of comfort with the technology.
- Local New Yorkers and visiting tourists would have different goals for the service.
- Some users might have accessibility needs related to sight, touch, and sound.
- Public-safety officials would need to clearly coordinate messages across devices during emergencies.
- Local businesses would need to place and update their information on the device.
- Cellular operators would need to integrate the devices into their network.
The result of design constraints like these was a long list of critical questions around desirability, feasibility, viability. The following are only examples:
- Desirability
- Will pedestrians want to interact with Beacon, both at first and over time?
- What kind of interface will engage users with different comfort levels around technology and cleanliness?
- Feasibility
- How big will Beacon need to be to maintain visibility in Manhattan?
- Can the interface provide access to information without compromising security or frustrating users with content filtering?
- Will solar cells provide enough power to allow government departments to communicate during extended power outages?
- Viability
- Is Beacon attractive to advertisers?
- Is the design scalable to other cities and locations?
- Will the design be adaptable to future changes in cellular network standards (5G, etc.)?
In the following video transcript, several frog designers explain how collaboration helped them move rapidly through questions like these.
ADAM WRIGLEY: Being in the room with decision-makers is crucial for collaboration. Discussions around key elements—like the number of antennas, battery backup necessity, or other features—benefit from direct exchanges between strategists, designers, and engineers. Determining what is essential to the value proposition and what compromises the form requires dynamic back-and-forth conversations. If you work in isolation, you miss these opportunities to refine the design effectively.
ALEXANDRA COYM: At Frog, we bring together different specialists at various stages. Industrial designers focus on the form, materials, and external aesthetics of what we’re creating. Later, interaction designers contribute by shaping the screen experiences and how they unfold for users.
ADAM WRIGLEY: As a mechanical engineer, I ensure that everything fits and functions. Early in the project, we had numerous black boxes—representing antennas, batteries, and other components—scattered across the studio. We experimented with different combinations, stacking them to test shapes and dimensions. We even took to the streets with 14-foot-tall poles, simulating potential antenna heights to figure out the right balance between size and functionality.
JONAS DAMON: The name Beacon suggests visibility and presence, which guided our design’s verticality. The initial concept was about 12 feet tall, mirroring Manhattan’s iconic skyline. The structure has two levels: a pedestrian-focused human element at street level and an upper tier dedicated to advertising and communication technology. This duality aligns with the city’s vertical aesthetic while serving its functional and commercial goals.
The tools you used to collect and categorize observations in the clarify phase were the AEIOU framework, journey maps, and Look, Ask, Try. These tools are also useful when designing prototype experiments.
Think about the following critical question that the frog design team wrestled with: “How big will Beacon need to be to maintain visibility in Manhattan?”
Choose an observation tool and explain how it might help you gather and organize observations about a mock-up Beacon prototype on the street.
In the video transcript that follows, Dean Datar leads a group of students through a discussion of how they might develop their prototypes. The pay phone analyzed in the video is a competing innovation to Beacon that was installed on some sidewalks in New York City.
DEAN DATAR: Let me show you the design. This was developed through a design competition, with many towns participating. Ultimately, this design was selected.
You can see various ideas reflected here. There are ads to help pay for it, informational panels, charging stations, and antennas on top for Wi-Fi coverage. It serves multiple functions.
Now, how would we determine the optimal height? Should it be two meters, four, or six? Any thoughts on prototyping this?
DANIELLE: Maybe you could test different sizes and observe how people react as they walk by. Based on the size that grabs the most attention, you could determine the optimal height.
DEAN DATAR: Excellent idea—test different sizes. With plenty of people walking by, you can gauge their reactions. Do they notice it, or do they just walk by without a glance?
You don’t need a fully functional version to prototype this. You could use an adjustable prop to try various heights and observe the results. In fact, that’s exactly what they did—testing different prop sizes to find the sweet spot.
There are other considerations, too, like how the antenna performs in extreme temperatures—both cold and hot. All of this is prototypable. They didn’t arrive at this final design immediately. They iterated through many prototypes to address issues as they arose.
For example, you might assume six feet or two meters is sufficient. But if no one notices it, you know you need to go higher. You don’t need a skyscraper, but testing informs where to stop.
This design has since been implemented in many cities and towns. Interestingly, it connects through the same copper wiring as the old pay phones, using those exact locations.
To determine how big a product innovation should be, designers might place a mock-up on the sidewalk and observe the activities, environments, interactions, objects, and users (AEIOU) in the surrounding context. They might also interview potential users about their journeys, or try it for themselves—even if trying simply means experiencing what it feels like to stand on a city sidewalk in the winter for five minutes.
For Frog Design, these experiments occurred with a partner. The concept for Frog Design’s Beacon was picked up by LQD WiFi, a startup focused on developing smart-city technology and expanding internet access to all residents. The two organizations collaborated closely to produce a final design called Palo.
In the following video transcript, designers at frog explain how new questions emerged as the Palo concept came closer to validation.
ADAM WRIGLEY: The original design looked nice, but we didn’t think too much about the practicalities. We considered things like, “Can it be this thick?” and assumed it probably could because we weren’t accounting for everything that needed to go into it.
When we got into the real design, we had to dive deeper into what it would take to survive on the street. The street environment is intense—it could be in Las Vegas, where it’s scorching, or Toronto, where it’s freezing. The design had to work in both extremes. That meant including a heater to prevent freezing and an air conditioner to stop overheating. These components take up space, need venting, and require significant airflow.
For instance, we’ve designed screens for indoor use in malls or homes. Those don’t need nearly as much airflow or brightness. Street devices, however, are ten times brighter and use ten times the power. They even need airflow in front of the screen to cool the LCD. All this requires more space, making the device three times thicker than our original design.
We managed to hide this bulk by tweaking the design, like using curved glass to keep the metal highlight thin. But you encounter things you never considered initially—like air conditioning to the front of the screen. It’s not the first thing that comes to mind when designing a display.
JONAS DAMON: The scale of Palo is unique. Most hardware we design is something small—handheld or desk-sized. It’s easy to model those, discuss them, and adjust. Palo, on the other hand, is 14 feet tall. It lives outdoors in much larger spaces than a studio can replicate.
ADAM WRIGLEY: Our first concept was as small and sleek as possible. We thought that was great—modern and minimal. But when we tested it on the street, it was practically invisible. It lacked presence. So we made it larger. That gave it street presence and let us fit in more components.
JONAS DAMON: We didn’t want to rely on slides or small models for decisions. We built full-scale prototypes and tested them outside. We held meetings on the sidewalk to evaluate them. This happened during the winter in New York City—it was cold—but it gave us invaluable feedback. Plus, passersby offered impromptu input, which added to our insights.
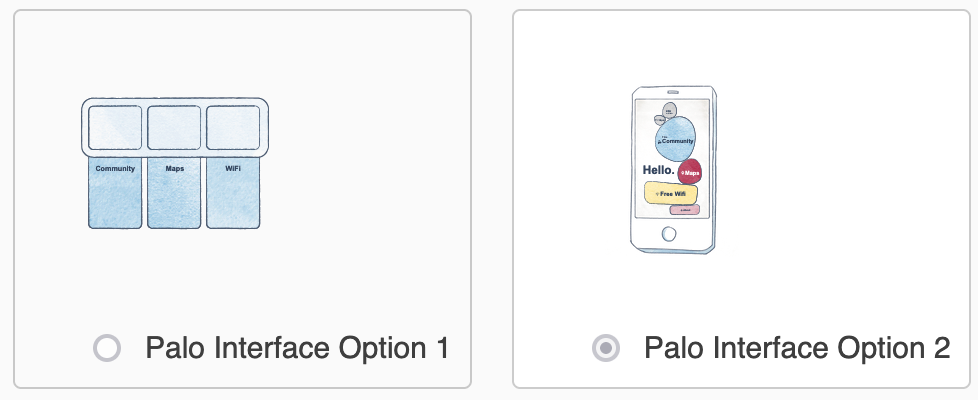
“Modern and approachable” was an important design principle for the Palo’s interface. Which of the following layouts best fits this design principle?

In the following video transcript, Frog interaction designer Alexandra Coym describes how the design principle of approachability guided the design of Beacon/Palo’s interface and helped break down the barriers between pedestrians and the device.
ALEXANDRA COYM: One important part of breaking down barriers was understanding the difference between people who just glance at Palo as they pass by and those who stop to interact with it. Initially, the interaction design was straightforward—focused on laying out content and defining the key interactions. It wasn’t about the look and feel yet.
But we quickly realized that if Palo just looked like a generic box, it didn’t convey any approachability or personality. People wouldn’t engage with it. It felt like a missed opportunity.
To make Palo more impactful, we had to design both the physical appearance and the interactions to be welcoming and engaging. We wanted it to feel approachable, almost like a personality you’d want to interact with. And yes, I talk about Palo like it’s a person—it’s not the Palo or a Palo. It’s just Palo. That sense of personality was essential for it to truly shine and fulfill its role.
Although New York City chose a different design, the Palo design lives on in other cities. In 2016, Verizon acquired LQD WiFi and the Palo concept for its portfolio of Connected Smart Cities solutions. Part of Palo’s appeal to the telecommunications company was its thoroughly prototyped design that was strongly user focused.
As you have learned, experiments evolve as your innovation develops. As critical questions are answered, others arise, and new ones are added. When you are developing tests or evaluating the changes to your concept, you can use the tools from earlier phases in design thinking to evaluate and improve the results.
For example, the design heuristics from the Ideate phase are a strong tool for evaluating both basic and more advanced prototypes. Regardless of the critical questions being tested, you can ask whether the prototype matches the user’s mental model or whether it has truly minimized perceived complexity. This was the case for the first interaction prototypes of the Beacon. The screens were described by users as intimidating, which you might also perceive through empathetic application of the design heuristics.
You can also use observation tools from the clarify phase, such as AEIOU, journey maps, and the Look, Ask, Try framework, to design and assess prototypes. Think of the Two Ovens case presented earlier in this module. You could use journey maps to plot all the service interactions you wanted to test in the full-scale model of the restaurant. You could also make AEIOU observations of the experiments to find new critical questions that were missed in the initial experiment design.
This is yet another example of how the phases of design thinking are flexible rather than linear. Use the tools and frameworks from any phase when the context calls for them. So far, we have discussed how critical questions provide essential structure to prototyping and why rapid, active prototyping is so productive. Next, you will learn how prototypes should increase in complexity as you approach validation of a concept.